|
8 Модель боксаСодержание
Модель бокса CSS описывает прямоугольный бокс, который генерируется для элементов дерева документа и располагается в соответствии с моделью визуального форматирования. Страничный бокс это особый вид бокса, детально описанный в разделе страничный носитель.
|
|---|
| Значение: | <margin-width> | inherit |
| Начальное: | 0 |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | относительно ширины содержащего блока |
| Носитель: | визуальный |
Это свойство устанавливает верхнее, нижнее, правое и левое поля бокса.
H1 { margin-top: 2em }
- 'margin'
-
Значение: <margin-width>{1,4} | inherit Начальное: не определено для сокращённого свойства Применяется: ко всем элементам Наследуется: нет Процентное: относительно ширины содержащего блока Носитель: визуальный
'margin' - это сокращённое свойство для установки значений 'margin-top', 'margin-right', 'margin-bottom' и 'margin-left' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхнее и нижнее поля устанавливаются в первое, а правое и левое поля - во второе значение. Если дано три значения, верхнее поле устанавливается в первое, левое и правое - во второе, а нижнее поле - в третье значение. Если задано четыре значения, они применяются к верхнему, правому, нижнему и левому полям соответственно.
BODY { margin: 2em } /* все поля установлены в 2em */
BODY { margin: 1em 2em } /* верхнее и нижнее = 1em, правое и левое = 2em */
BODY { margin: 1em 2em 3em } /* верхнее=1em, правое=2em, нижнее=3em, левое=2em */
Последнее правило эквивалентно следующему:
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* копируется из противоположной стороны (из правой) */
}
8.3.1 Сжатие полей
В этой спецификации выражение сжатие полей означает, что смежные поля (не разделённые заполнением и рамками) двух или более боксов (которые могут быть последовательными или вложенными) образуют единое поле.
В CSS2 вертикальные поля никогда не сжимаются.
Горизонтальные поля могут сжиматься между определёнными боксами:
- Два или более смежных горизонтальных поля боксов блока при нормальном расположении сжимаются. Результирующая ширина поля - это максимальная ширина из смежных полей. В случае негативных значений полей, абсолютный максимум негативных смежных полей отсчитывается от максимума позитивных смежных полей. Если нет позитивных полей, абсолютный максимум негативных смежных полей отсчитывается от нуля.
- Вертикальные поля между обтекаемым боксом и любым другим боксом не сжимаются.
- Поля абсолютно и относительно позиционированных боксов не сжимаются.
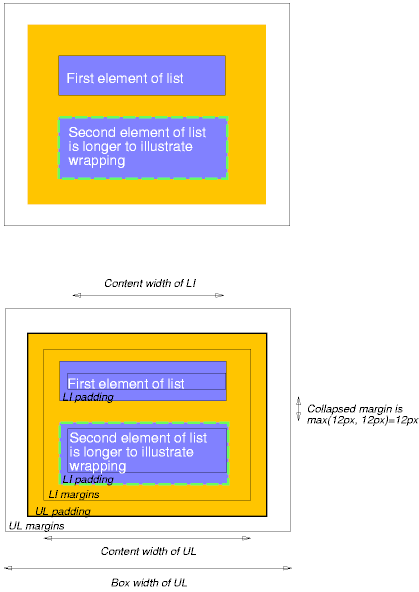
См. иллюстрацию сжимаемых полей в примере полей, заполнения и рамок.
8.4 Свойства заполнения: 'padding-top', 'padding-right', 'padding-bottom', 'padding-left' и 'padding'
Свойства обтекания специфицируют ширину области заполнения бокса. Сокращённое свойство 'padding' устанавливает заполнение для всех четырёх сторон, а другие свойства заполнения устанавливают соответствующие стороны.
Свойства, определённые в этом разделе, относятся к типу значений <padding-width>, который может устанавливаться в:
- <length>
- Специфицирует фиксированную ширину.
- <percentage>
- Процентное, высчитывается относительно ширины содержащего блока, генерирующего бокс, в том числе и для 'padding-top' и 'padding-bottom'.
В отличие от свойств полей, значения заполнения не могут быть негативными. Как и в свойствах полей, процентные значения свойств заполнения относятся к ширине бокса, сгенерированного содержащим блоком.
- 'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
-
Значение: <padding-width> | inherit Начальное: 0 Применяется: ко всем элементам Наследуется: нет Процентное: относительно ширины содержащего блока Носитель: визуальный
Эти свойства устанавливают верхнее, правое, нижнее и левое заполнение для бокса.
BLOCKQUOTE { padding-top: 0.3em }
- 'padding'
-
Значение: <padding-width>{1,4} | inherit Начальное: не определено для сокращённого свойства Применяется: ко всем элементам Наследуется: нет Процентное: относительно ширины содержащего блока Носитель: визуальный
Свойство 'padding' - это сокращённое свойство для установки 'padding-top', 'padding-right', 'padding-bottom' и 'padding-left' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхнее и нижнее заполнение устанавливаются в первое, а правое и левое заполнения - во второе значение. Если дано три значения, верхнее заполнение устанавливается в первое, левое и правое - во второе, а нижнее заполнение - в третье значение. Если задано четыре значения, они применяются к верхнему, правому, нижнему и левому заполнениям соответственно.
Цвет поверхности области заполнения специфицируется через свойство 'background':
H1 {
background: white;
padding: 1em 2em;
}
Вышеприведённый пример специфицирует вертикальное заполнение '1em' ('padding-top' и 'padding-bottom') и горизонтальное заполнение '2em' ('padding-right' и 'padding-left'). Единицы измерения 'em' относительны к размеру шрифта элемента: '1em' эквивалентно размеру используемого шрифта.
8.5 Свойства рамки
Свойства рамки специфицируют ширину, цвет и стиль области рамки бокса. Эти свойства применимы ко всем элементам.
Примечание. Особенно в HTML, ПА могут отображать рамки определённых элементов (например, кнопок, меню и т.п.) иначе, чем у "обычных" элементов.
8.5.1 Ширина рамки: 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width' и 'border-width'
Свойства ширины рамки специфицируют ширину области рамки. Свойства, определённые в этом разделе, относятся к типу значений <border-width>, который может устанавливаться в:
- thin
- Тонкая рамка.
- medium
- Средняя рамка.
- thick
- Толстая рамка.
- <length>
- Толщина рамки имеет точное значение. Это значение не может быть негативным.
Интерпретация первых трёх значений зависит от ПА. Следующие соотношения, однако, обязаны выдерживаться:
'thin' <='medium' <= 'thick'.
К тому же эти значения ширины обязаны быть константными в пределах документа.
- 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
-
Значение: <border-width> | inherit Начальное: medium Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
Эти свойства устанавливают верхнюю, правую, нижнюю и левую линии рамки для бокса.
- 'border-width'
-
Значение: <border-width>{1,4} | inherit Начальное: см. индивидуальные свойства Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
Это сокращённое свойство для установки 'border-top-width', 'border-right-width', 'border-bottom-width' и 'border-left-width' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхняя и нижняя линии рамки устанавливаются в первое, а правая и левая линии рамки - во второе значение. Если дано три значения, верхняя линия рамки устанавливается в первое, левая и правая - во второе, а нижняя линия рамки - в третье значение. Если задано четыре значения, они применяются к верхней, правой, нижней и левой линиям рамки соответственно.
Комментарии в данном примере поясняют результаты установки ширины верхней, правой, нижней и левой линий рамки:
H1 { border-width: thin } /* thin thin thin thin */
H1 { border-width: thin thick } /* thin thick thin thick */
H1 { border-width: thin thick medium } /* thin thick medium thick */
8.5.2 Цвет рамки: 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color' и 'border-color'
Эти свойства специфицируют цвет рамки бокса.
- 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'
-
Значение: <color> | inherit Начальное: значение свойства 'color' Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
- 'border-color'
-
Значение: <color>{1,4} | transparent | inherit Начальное: см. индивидуальные свойства Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
Свойство 'border-color' устанавливает цвет рамки с четырёх сторон.
Значения имеют следующий смысл:
- <color>
- Специфицирует значение цвета.
- transparent
- Рамка прозрачна (хотя и может иметь ширину).
Свойство 'border-color' может иметь от одного до четырёх значений, и эти значения устанавливаются для четырёх сторон так же, как и в 'border-width'.
Если цвет рамки элемента не специфицирован в свойстве рамки, ПА обязаны использовать значение свойства 'color' элемента как вычисленное значение цвета рамки.
В этом примере рамка будет сплошной и чёрной:
P {
color: black;
background: white;
border: solid;
}
8.5.3 Стиль рамки: 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style' и 'border-style'
Свойства стиля рамки специфицируют стиль линии рамки бокса (solid, double, dashed и т.д.). Свойства, определённые в этом разделе, относятся к типу значений <border-style>, который может устанавливаться в:
- none
- Нет рамки. Форсирует вычисленное значение 'border-width' в '0'.
- То же, что и 'none', за исключением разрешения конфликтов рамок для элементов таблицы.
- dotted
- Рамка из точек.
- dashed
- Рамка из пунктирных линий.
- solid
- Рамка из сплошной линии.
- double
- Двойная сплошная линия. Сумма двух линий и пространства между ними равна значению 'border-width'.
- groove
- Рамка выглядит как вырезанная в канве.
- ridge
- Противоположно 'groove': рамка выглядит как выступающая над канвой.
- inset
- Весь бокс выглядит вдавленным в канву.
- outset
- Противоположно 'inset': выпуклый бокс.
Все рамки прорисовываются на поверхности фона бокса. Цвет рамок со значениями 'groove', 'ridge', 'inset' и 'outset' зависит от свойства 'color' элемента.
Соответствующие пользовательские агенты (ПА) HTML могут интерпретировать 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' и 'outset' как 'solid'.
- 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
-
Значение: <border-style> | inherit Начальное: none Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
- 'border-style'
-
Значение: <border-style>{1,4} | inherit Начальное: см. индивидуальные свойства Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
Свойство 'border-style' устанавливает стиль для четырёх сторон рамки. Может иметь от одного до четырёх значений, и значения устанавливаются для разных сторон, как для 'border-width' выше.
#xy34 { border-style: solid dotted }
В этом примере горизонтальные линии рамки будут 'solid', а вертикальные - 'dotted'.
Поскольку начальное значение стиля рамки - 'none', рамка будет видна только после установки значения стиля.
8.5.4 Сокращённые свойства рамок: 'border-top', 'border-bottom', 'border-right', 'border-left' и 'border'
- 'border-top', 'border-right', 'border-bottom', 'border-left'
-
Значение: [ <'border-top-width'> || <'border-style'> || <color> ] | inherit Начальное: см. индивидуальные свойства Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
Это сокращённое свойство для установки ширины, стиля и цвета верхней, правой, нижней и левой сторон рамки.
H1 { border-bottom: thick solid red }
Это правило устанавливает ширину, стиль и цвет рамки после элемента H1. Опущенные значения установлены в свои начальные значения. Поскольку нижеследующее правило не специфицирует цвет рамки, рамка будет иметь цвет, определённый свойством 'color':
H1 { border-bottom: thick solid }
- 'border'
-
Значение: [ <'border-width'> || <'border-style'> || <color> ] | inherit Начальное: см. индивидуальные свойства Применяется: ко всем элементам Наследуется: нет Процентное: N/A Носитель: визуальный
Свойство 'border' - это сокращённое свойство для установки одинаковых значений ширины, цвета и стиля для всех четырёх сторон рамки бокса. В отличие от сокращённых свойств 'margin' и 'padding', свойство 'border' не может устанавливать разные значения для четырёх сторон. Для этого придётся использовать одно или более других свойств.
Первое правило эквивалентно установке четырёх последующих значений:
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
Поскольку, в некоторой степени, свойства могут перекрываться, порядок, в котором правила специфицированы, имеет важное значение.
BLOCKQUOTE {
border-color: red;
border-left: double;
color: black
}
В приведённом примере цвет левой линии рамки - чёрный, а других линий - красный. Это потому, что в 'border-left' установлены ширина, стиль и цвет. Поскольку значение цвета в свойстве 'border-left' не установлено, оно будет взято из свойства 'color'. Фактически свойство 'color', установленное после свойства 'border-left', не имеет к этому никакого отношения.
| На правах рекламы: |
| бесплатный учебник геометрии 9 класс |


 В конце февраля 2009 года в продаже на Amazon появилось долгожданное устройство для чтения электронных книг Kindle 2. Это событие вызвало бурю негодов
В конце февраля 2009 года в продаже на Amazon появилось долгожданное устройство для чтения электронных книг Kindle 2. Это событие вызвало бурю негодов Электронная читалка - вещь очень хрупкая. Если с ней обращаться не правильно - она может сломаться. Чтобы этого не случилось, нужно придерживаться лиш
Электронная читалка - вещь очень хрупкая. Если с ней обращаться не правильно - она может сломаться. Чтобы этого не случилось, нужно придерживаться лиш Большинство книг в сети интернет распространяется в формате FB2 (Fiction Book). Этот формат очень удобен для чтения. Файлы, в нем созданные, отличаютс
Большинство книг в сети интернет распространяется в формате FB2 (Fiction Book). Этот формат очень удобен для чтения. Файлы, в нем созданные, отличаютс Популярность электронных книг у читателей неуклонно растет. Для доказательства этого мы провели маленький эксперимент. Из 10 людей, читающих в метро,
Популярность электронных книг у читателей неуклонно растет. Для доказательства этого мы провели маленький эксперимент. Из 10 людей, читающих в метро, Файлы формата FB2 часто можно увидеть среди огромнейшего разнообразия текстовых форматов. Такая высокая популярность объясняется его предназначением.
Файлы формата FB2 часто можно увидеть среди огромнейшего разнообразия текстовых форматов. Такая высокая популярность объясняется его предназначением. Первую версию формата PDF (Portable Document Format) еще в 1993 году разработала фирма Adobe Systems. В 2006 году она уже разработала версию 1.7, а с
Первую версию формата PDF (Portable Document Format) еще в 1993 году разработала фирма Adobe Systems. В 2006 году она уже разработала версию 1.7, а с Фирма Apple порадовала пользователей iPad, выпустив под него красивую и удобную читалку iBooks.
Фирма Apple порадовала пользователей iPad, выпустив под него красивую и удобную читалку iBooks.